A&I
BACK
Once you get to the 'FUED OVER' panel, it's over.
Please don't continue.. (well you can, but there's no point)
FINAL PROJECT
What do I want to do??
For my final project I have tried to create and interactive narrative, showing the story of Romeo and Juliet by making my audience click on each panel so that they can advance to the next. I have taken most inspiration from Daniel Merlin Goodbrey, who created the hyper comic 'A duck has an adventure' which I based my essay question on. However, as the story is linear, I wanted mine not to be so that my audience could be faced with alternative routes that they could go on. So here I had the freedom to add multiple different endings. As you go along, you will realise that there is one main flow to the narrative, and this is because I wanted the real story to be the main focus.
Below is where I will try my best to show you how I got to this stage, by guiding you through different points of my research and development processes.
Telling Tales, and Playing Games..
Project chosen: Examine the informational structure of one digital game or one digital narrative of your choice. Explore these as examples of interaction, with particular reference to the audience.
Damien Hirsts' diamond skull shown in the Rijks Museum. Controversial piece of 'art'. The interaction part of this, are the people going into the video booth, pressing record, and then uploading their work. The interpretation is them discussing Hirsts' work.
A visual display of The Fry Chronicles - Stephen Frys' autobiography. Features a non-linear structure that lets you create your own personal narrative. You can choose how to read it. It is an intuitive way of exploring!
Morris Lessmore. You have to interact with it, otherwise the story doesn't continue.
Make a game
These are just a few board games that are non-linear. They do not follow just one path (although it may seem that they do). They are each influenced by various different things.
Daniel Merlin Goodbrey - interactive comics. You can change characters, and access different positions.
NON-LINEAR STRUCTURES
Above is a list of non-linear narrative films.
(Romeo and Juliet is not part of this list, but I wanted the challenge of making my own)
Cindy Chastain - Thinking like a storyteller
Communication tools:
User stories
Personas
Scenarios
Storyboards
Comics
Framework:
Brand stories
Product stories
The users narratives -
How can we as designers provide cues that will deepen that narrative connection?
Engagement
- Cognitive puts the meaning that we get in out of a product Stories provide meaning. Gives us a sense of satisfaction and pleasure when they end.
- Emotional
Stories engage us because of the way they're designed. If we, as designers has a better understanding of how stories are crafted, we would have a better understanding of how to craft deeper kinds of engagement in the interactive products that we create.



I took the main story line of Romeo and Juliet. From looking at that, I then needed to find the right points in which to incorporate my own additions. I went for a more 'fun' way about those (like in the duck) so that you could distinguish them from the main story taking place - which you could say is more serious.
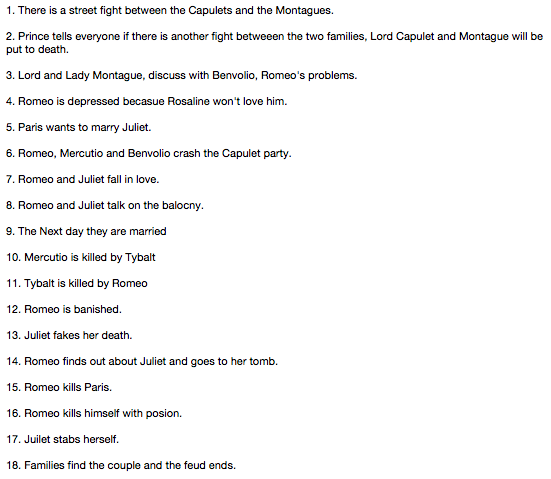
In order to get the structure right, I took some post it notes and started writing the story on them, as I would see it on each panel. Some of the panels are just text, some are just pictures, and some are a mixture of both. This decision was purely based on aesthetics.
It wasn't easy to get the structure right. When I was trying to do it without the post-it notes, it wasn't working at all.
Even when I did think of the post-it notes, it proved to be difficult. I got all the panels, but then it was just the issue of getting it all to work together and make it work. From the pictures you can see the main flow, and the panels hanging off - being the ones that I added myself.
These 2 layers shown above, were underneath this one here (below). As I was making the panels WHICH WERE DONE ON ILLUSTRATOR, each time I finished one, I'd put it onto the structure to see where I was and for it to act like a base line for me.
Now, seeing as I had finished the panels, the only problem was to make it all interactive.
I'm not great with HTML, but I was looking at every possible way to make something interactive, ranging from Flash, Dreamweaver - everything.
But it was hopeless. My last resort was to make a video showing all of the possible outcomes just to show the concept.
In the end I was looking around on Powerpoint, and found I could make hyperlinks in that. So my final piece, became interactive, by using Powerpoint.
You go through each of the panels, one by one, until on a certain panel you are faced with two choices. You get to pick one. If your choice is on the main flow, you continue going forward, and if it's one of the perky ones that I added, you do go through it, but you find yourself back at the decision point so you can get yourself on the main flow again.